Tahun 2017 sudah tiba sebagai pelaku bisnis tentu Anda sudah menetapkan strategi pengembangan di awal tahun ini. Perencanaan dari sisi marketing, operasional maupun keuangan sudah ada rumuskan . Bagaimana dengan strategi pemasaran internet Anda? Apakah Anda sudah memiliki sebuah website atau toko online ? Bagaimana kunjungan perhari di toko online Anda ? Adakah rencana Anda untuk meningkatkan website atau toko online Anda? Apabila tahun lalu Anda memiliki website hanya untuk sekedar ada, maka sebaiknya tahun ini mulai dipertimbangkan bagaimana bisa mendatangkan revenue. Website yang baik adalah yang setiap tahun Anda analisa dari sisi pengunjung , isi atau content dan fungsi fitur yang ada. Tahun 2017 ini perkembangan desain web jauh lebih modern daripada tahun sebelumnya dimana web desainer mulai berani mengekspresikan diri.
Simple Navigation
Apakah Anda memiliki situs web sederhana dengan hanya beberapa halaman yang berbeda (misalnya, home, tentang kami dan kontak) atau Anda memiliki situs web rinci dengan banyak halaman , Kami percaya website Anda pasti memiliki menu navigasi.
Ternyata penempatan menu navigasi di situs Anda dapat membantu pengunjung Anda dengan mudah menemukan apa yang mereka cari tanpa tumbuh rasa frustrasi dengan mencari melalui seluruh halaman web Anda. Di mana Anda memilih untuk secara fisik menempatkan menu navigasi Anda ? apakah itu di bagian atas halaman ? di bagian bawah halaman atau sidebar di kedua sisi, benar-benar terserah pada Anda, tetapi Anda akan ingin memastikan menu navigasi di tempat yang sama untuk setiap halaman di situs Web Anda sehingga pengunjung Anda tahu di mana menemukannya .
Konsistensi dan simple adalah kunci. Hal ini juga membantu untuk memiliki “kembali ke rumah atau home ” tombol di tempat yang sama pada setiap halaman situs Anda dan fitur pencarian sehingga pengguna dapat dengan mudah mencari dan menemukan apa yang mereka butuhkan.
Contoh : website www.tamaconsulting.com oleh Dewanstudio menggunakan simple menu bar navigasi yang ketika diklik baru akan muncul seluruh menu navigasi


Menu navigasi juga harus bisa diakomodasi kedalam tampilan mobile sehingga menu yang simple dan jelas akan lebih baik daripada menu yang panjang dan banyak
Pelaku bisnis terkadang ingin memasukkan semua pelayanan kedalam web dan ini dapat dipahami namun tentukan services apa yang paling penting yang harus diketahui pengunjung. Bedakan target pengunjung apakah new visitor atau repeat consumen , untuk marketing apa untuk promosi karena menu navigasi akan berbeda. Website yang baik adalah website yang focus terhadap 1 segmen market konsumen. Tak jarang biasanya perusahaan besar mempunyai lebih dari 1 website untuk mendekati berbagai segmen sasaran. Setiap website disesuaikan untuk kebutuhan tertentu. Tidak ada gunanya memasukkan semua kebutuhan kedalam 1 website karena apabila kita tidak bisa mengorganisasikan maka bisa dipastikan pengunjung akan kebingungan
Simple desain bukan flat desain
Terkadang kita terlalu banyak menambahkan header, slide banner, pop up, tombol call to action , tombol social media, chat box, banner promo, google adsense tapi kita lupa akan kekuatan konten material.
Tahun 2017 ini website akan kembali kearah “Simple is the best, more focus on content.” Semua tombol , fitur atau pop up yang terkadang menjadi distraction bagi pengunjung sebaiknya dihilangkan. Biarkan konten yang Speak louder…yang berteriak,,yang lebih prioritas. Jadikan konten sebagai jantung dari website Anda.
Contoh website http://myindocafe.com/ by dewanstudio . website café di seatle ini menjual original khas budaya Indonesia. Didalam penerapan desain dari menu navigasi dibuat simple serta gambar banner yang menunjukkan kekuatan budaya Indonesia

Simple bukan berarti flat, simple bukan artinya tidak ada kreatifitas. Simple tetapi mempunyai karakteristik , mengandung value, personalisasi suatu produk atau brand. Kedengarannya mudah namun kenyataan susah. Bagaimana bisa menvisualisasikan dan mendeskripsikan suatu brand atau produk dalam suatu platform yang simple tapi powerfull dan melingkupi semua aspek . Tidak semua web designer mempunya kemampuan untuk menyimpulkan semua elemen kebutuhan dalam suatu website menjadi simple .
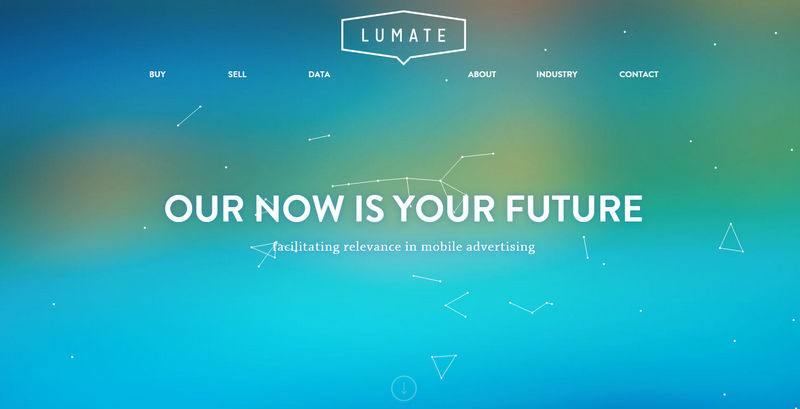
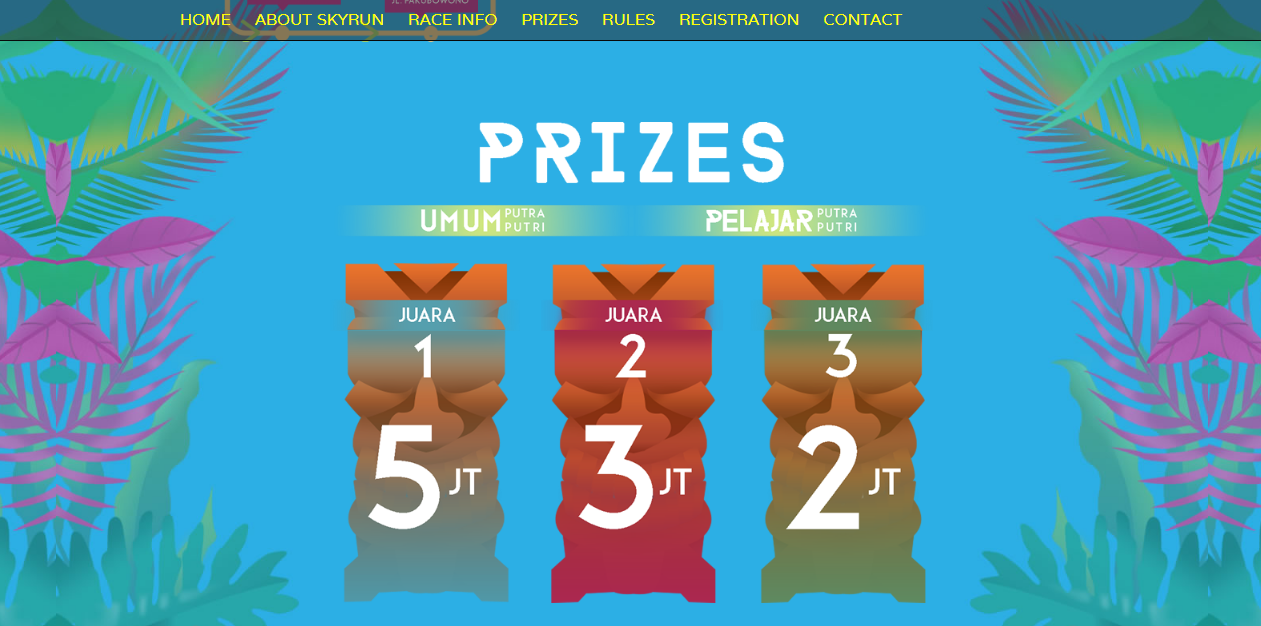
Gradasi warna
Penggunaan tone gradasi 2 warna dan permainan image akan menjadi trend th 2017 ini. Beberapa designer mulai berani berfikir out of the box dengan menggabungkan membuat gradasi 2 bahkan 3 warna . Background warna website tidak hanya flat desain tetapi menjadi modern desain.

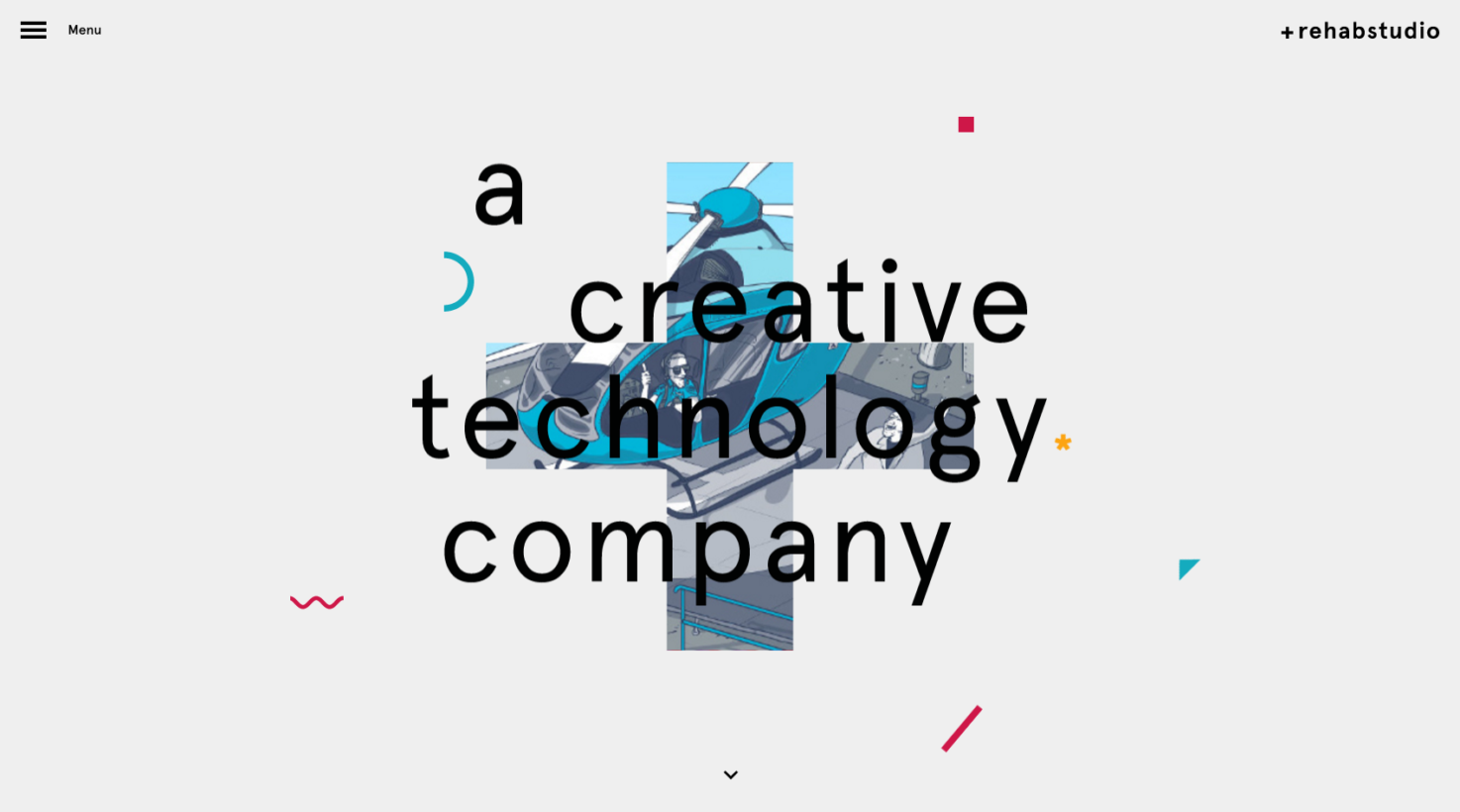
Geometric shape, Line and Pattern
Permainan tampilan geometris, font, garis dan pattern sudah mulai meningkat penggunaanya di akhir tahun 2016 dan semakin digemari tahun 2017 ini. Ada banyak sekali varian dan style penggunaan geometri ini tergantung daya kreatifitas dari web designer untuk membawa flat desain menjadi lebih modern , elegan dan sesuai personality produk atau brand

Animasi dan Gif
Welcoming website di tahun 2017 akan semakin interaktif dan kreatif dengan penggunaan gambar-gambar animasi,video, flash dan gif didalam memberikan informasi kepada pengunjung.

Untuk detil animasi bisa kunjungi http://www.vermont.eu/
Animasi akan berperan penting karena lebih mudah untuk menginformasi suatu produk atau brand ke konsumen. Tehnik animasi saat ini juga sudah lebih baik sehingga web designer bisa menggunakannya untuk tampilan mobile. Animasi adalah cara yang paling mudah dan cepat sebagai alat promosi. Animasi apabila tepat cara pembuatannya cenderung akan lebih ringan dan cepat aksesnya di internet dibandingkan video
Heading Style
Tahun trend penulisan judul akan lebih kreatif dan berani. Penggunaan huruf heading yang standar digunakan seperti san serif, all caps dan centered heading akan berkurang. Penulisan paragraph, heading atau welcoming page akan lebih berani menggunakan huruf lain dan lebih kreatif.
Mengubah tata letak heading, centered, menambah elemen yang unik dalam penulisan atau bahkan tanpa heading sama sekali mulai menjadi lahan eksperimen kreatifitas para designer.

Hand drawing
Salah satu trend desain 2017 adalah hand drawing dimana elemen gambar, konten, geografis, garis akan menjadi lebih unik di website dan lebih personal

hand draw oleh Denni Irawan Rachman CEO Dewanstudio
Hand drawing belum pernah dijadikan medium website , hal ini yang menyebabkan tahun ini para designer akan lebih kreatif mengantarkan hand drawing sebagai pilihan inovasi dan kreatifitas didalam membuat website.
Nah sudah tau kah kira-kira tips membuat website di tahun 2017 ini? Apakah berencana untuk mengubah tampilan wajah website Anda?
Jika Anda masih bingung, silahkan hubungi kami: www.dewanstudio.com/contact